سفارشی سازی صفحه ورود سایت با افزونه Custom Login
سفارشی سازی صفحه ورود سایت
سفارشی سازی صفحه ورود طراحی سایت در کرج ، برای این کار شما باید ابتدا شما می بایستی آخرین نسخه این افزونه را دانلود و سپس در وردپرس طراحی سایت خودتان نصب و فعال سازی کنید.
آموزش سفارشی سازی صفحه ورود سایت با افزونه Custom Login
بعد از دانلود آخرین نسخه این افزونه ، به قسمت تنظیمات مراجعه کرده و از زیر منو های آن گزینه ای تحت عنوان، Custom Loginاضافه شده که مختص تنظیمات این افزونه وردپرس می باشد. و امکان سفارشی سازی صفحه ورود به وردپرس را ایجاد می نماید.
با کلیک بر روی آن وارد صفحه ای می شوید که کل تنظیمات بخش Display Settingsتشکیل شده است.
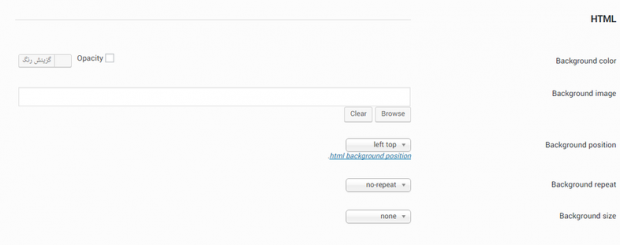
HTML
Background Color: در این قسمت ما میتوانیم مشخص کردکه پس زمینه صفحه ورود به وردپرس ما رنگی باشد یا تصویری.
Background Image: در این قسمت اگر مایل بودید می توانید از تصویر نیز استفاده کنید.
Background Position: در این قسمت شما باید مشخص کنید موقعیت تصویری که آپلود کردید. که به عنوان پس زمینه به نمایش در اید چگونه باشد.
Background repeat: در این قسمت میتوانید مشخص کنید که تصویر پس زمینه شما تکرار شود یا اینکه فقط یک بار نمایش دهد.
Background Size: در این قسمت میتوانید اندازه تصویر پس زمینه را مشخص نمایید.
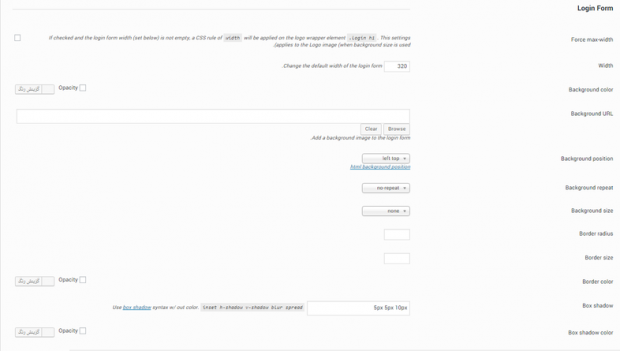
Login Form Settings
Width : این قسمت ما میتوانیم عرض باکس ها را افزایش یا کاهش دهیم.
Background Color : در این قسمت میتوانیم برای باکس های خود رنگ پس زمینه انتخاب کنیم.
Background URL : در این نیز میتوانیم تصویری برای باکس ها را آپلود کنیم.
Background Position : در این قسمت موقعیت قرارگیری باکس ها را می بایستی مشخص کنیم.
Background Repeat : در این قسمت مشخص میکنیم که تصویر ما تکرار یابد یا خیر!!
سایر آپشینها یا گزینه ها
Background Size : در این قسمت میتوانیم تصویر مربوط به پس زمینه باکس های خود را مشخص سازیم.
Border Radius : میتوانیم میزان خمیدیگی و نرمی گوشه باکس را تنظیم کنیم.
Border Size : اندازه حاشیه صفحه ورود به وردپرس را میتوانیم مشخص کنیم.
Border Color : رنگ نوار حاشیه را میتوانیم از این قسمت مشخص کنیم.
Box Shadow : میتوانیم تنظیم نماییم که در اطراف تصویر باکس ما سایه هایی ایجاد شود.
Box Shadow Color : رنگ مربوط به سایه را میتوانی مشخص کنیم.
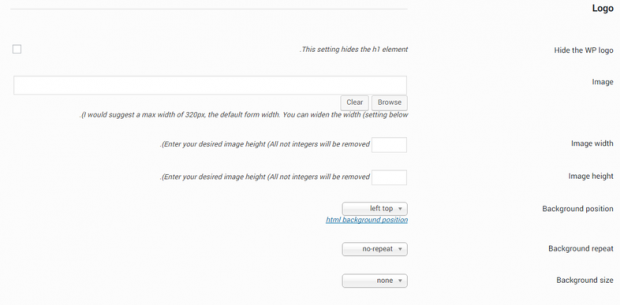
Logo Settings
در این قسمت میتوانیم مشخص کنیم که فرم ما به همراه لوگو ظاهر شود یا بدون لوگو به نمایش در آید:
Image : در این قسمت میتوانیم تصویر مربوط به لوگو را برای صفحه ورود به وردپرس آپلود نماییم.
Image Width : در این قسمت میتوانیم عرض لوگو را مشخص کنیم.
Image Height : در این قسمت میتوانیم ارتفاع لوگو را مشخص کنیم.
Background Position : در این قسمت میتوانیم موقعیت مکانی لوگو را مشخص کنیم.
Background Repeat : در این قسمت میتوانیم مشخص کنیم که تصویر ما تکرار یابد یا خیر.
Background Size : در این قسمت میتوانیم مشخص کنیم که اندازه تصویر ما چه اندازه ای باشد.
Miscellaneous
شما در این قسمت میتوانید رنگ لیبل ها (عنوان باکس ها) را مشخص کنید.
Below Form Anchor
در این قسمت میتوانیم مشخص کنیم که دو گزینه پایین فرم “بازگشت به طراحی سایت کرج” و “آیا رمز عبور را فراموش کرده اید؟” را چگونه طبقه بندی کنید.
و در قسمت پایانی شما میتوانید برای اضافه کردن پارامتر های دلخواه خودتان آن ها را کدنویسی نمایید .