کپشن های زیبای تصاویر در وردپرس
کپشن های زیبای تصاویر در وردپرس
کپشن های زیبای تصاویر در وردپرس طراحی سایت و طراحی سایت در کرج ،شما با استفاده از ویژگی Hoverr میتوانید افکت های زیبا وجالبی را برای تصاویر خود ایجاد نمایید. پس از نصب و فعال سازی افزونه Image Caption Hover از مسیر Add New>Image Caption Hover وارد قسمت ایجاد و سفارشی سازی کپشن برای تصاویر می شویم.
تنظیمات افزونه Image Caption Hover
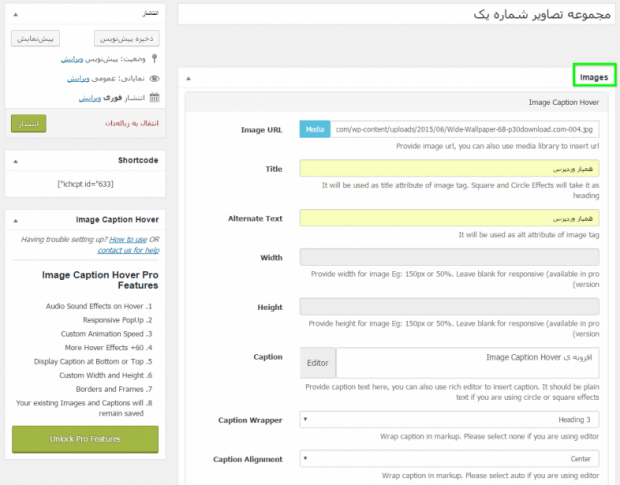
در کادر ابتدایی عنوانی را برای این مجموعه تصاویر انتخاب می کنیم. که پس از زیاد شدن تعداد مجموعه ها بتوان به راحتی از قسمت View All آن ها را مدیریت کرد.
Images
Image URL: در این قسمت می توانید نشانی URL تصویر مورد نظر خود را وارد نمایید. یا با کلیک بر روی Media از تصاویر موجود در کتابخانه ی چند رسانه ای خود استفاده کنید.
Title: در این قسمت می توانید عنوان تصویر را وارد نمایید که در حقیقت همان خاصیت title در تگ image خواهد بود.
Alternative Text: در این قسمت می توانید متن جایگزین را وارد نمایید که در صورت عدم بارگذاری تصاویر، نمایش داده خواهد شد.
در واقع همان خاصیت alt در تگ image
سایر تنظیمات
Caption: در این قسمت می توانید متن کپشن ها در وردپرس را برای تصویر مورد نظر را وارد نمایید. هم چنین می توانید با استفاده از Editor، از ویرایشگر برای تنظیم متن کپشن استفاده کنید.
Caption Wrapper: در این قسمت می توانید اندازه ی فونت کپشن ها در وردپرس طراحی سایت کرج را با استفاده از گزینه های موجود انتخاب نمایید. به این صورت که از Heading 1 به Heading 6، اندازه ی فونت کوچک تر خواهد شد.
Caption Alignment: در این قسمت می توانید محل تراز و قرارگیری کپشن را از بین گزینه های موجود انتخاب نمایید.
Text Color: تعیین رنگ متن کپشن ها در وردپرس
Background Color: تعیین رنگ پس زمینه ی کپشن
Overlay Position: تنظیم این قسمت تنها در نسخه ی حرفه ای افزونه امکان پذیر است.
Link To: در این قسمت می توانید لینکی را وارد نماییدکه با کلیک بر روی کپشن، کاربر به آن لینک هدایت می شود.
Link Target: در این قسمت می توانید با انتخاب از بین گزینه های موجود، تعیین کنید لینکی که در بالا وارد کردید، به چه صورت نمایش داده شود.
LightBox: تنظیم این قسمت تنها در نسخه ی حرفه ای افزونه امکان پذیر است.
Hover Effect: در این قسمت می توانید از بین گزینه های موجود، یک افکت را برای حالتی که نشانگر موس بر روی تصویر قرار می گیرد انتخاب نمایید. در واقع کپشن با این افکت ظاهر خواهد شد.
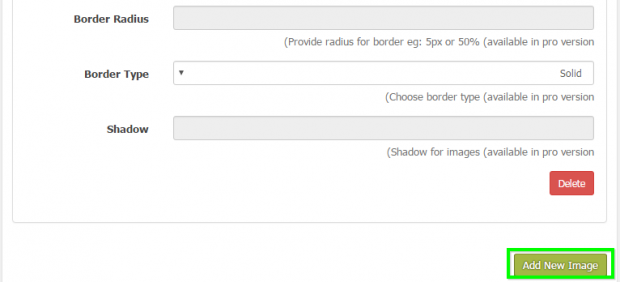
در انتهای این کادر یک گزینه تحت عنوان Add New Image قرار دارد که با استفاده از آن می توانید تصاویر بعدی را به این مجموعه اضافه نمایید.
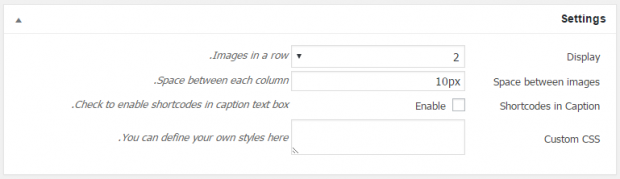
Settings
Display: در این قسمت می توانید انتخاب کنید که چه تعداد تصویر در یک ردیف نمایش داده شود.
Space between images: در این قسمت می توانید فاصله ی بین هر ستون از تصاویر را بر حسب پیکسل تعیین کنید.
Shortcodes in Caption: با فعال کردن این گزینه، امکان استفاده از شورت کد در کپشن ها در وردپرس را خواهید داشت.
Custom CSS: در صورت آشنایی با CSS می توانید کد های خود را برای ایجاد یک استایل سفارشی، در این قسمت وارد کنید.
پس از انجام تنظیمات، بر روی انتشار کلیک نمایید.
توضیحات بیشتر
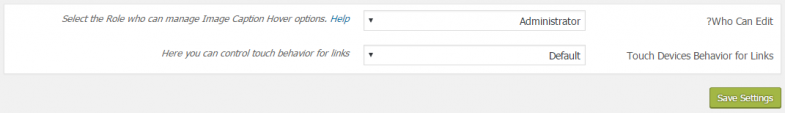
از مسیر Settings>Image Caption Hover وارد قسمت تنظیمات کلی افزونه طراحی سایت در کرج می شویم که دو مورد در این بخش وجود دارد.

Who Can Edit?: در این قسمت می توانید تعیین نمایید کدام یک از نقش های کاربری امکان ویرایش موارد موجود در افزونه را دارا هستند به این صورت که نقش انتخاب شده حداقل سطح کاربری برای ویرایش خواهد بود.
Touch Devices Behavior for Links: در این قسمت می توانید تعیین نمایید که لینک ها در مواجهه با ابزار های لمسی چگونه واکنش نشان دهند که گزینه ها زیر موجود هستند:
- Default: حالت پیش فرض
- First Tap Hover،Second Tap Navigate: ضربه ی اول هاور، ضربه ی دوم هدایت به لینک مورد نظر
در انتها بر روی Save Settings کلیک نمایید.