15تغییر طراحی وب سایت
تغییر طراحی وب سایت
تغییر طراحی وب سایت ، طراحی سایت از سال 2011 تا به الان تغییرات جالبی در طراحی و فناوری اینترنت به وجود آمده است. ارتقای وب تبدیل به موضوعی راحت تر برای یادگیری شده…
15 تغییر طراحی وب سایت در 2012 که باید نسبت به آن محتاط بود:
در طراحی سایت از سال 2011 تا به الان تغییرات جالبی در طراحی و فناوری اینترنت به وجود آمده است.ارتقای وب تبدیل به موضوعی راحت تر برای یادگیری شده،نه موضوعی برای اشاره به تعداد بی شماری کتابخانه های با منبع آزاد که برای به جریان انداختن پردازش مفید هستند.و هنوز به نظر می رسد که اجتماع جهانی طراحی خیلی دور از تبدیل شدن به یک تجارت آزاد است.

من می خواهم 15 ایده ای که در 10 سال اخیر خیلی گسترش پیدا کرده را به شما معرفی کنم .این روند های جدید ،تکنیک های وب و طراحی های گرافیکی سایت ها را دربر می گیرد. که به احتمال خیلی زیادنقش مهمی در 2012 بازی می کنند.خوشبختانه متد هایی که به این خصوصیات اشاره می کنند در کد نویسی خیلی قابل فهم تر و کوتاه تر هستند.
طراحی رابط پاسخگو:
میانگین تجربیات کاربر مهم ترین جنبه ای است که در حین طراحی سایت باید در نظر گرفته شود.شما صفحه ای را می خواهید که اجزای آن سریع پاسخ دهندوآن طور که مورد انتظار است عمل کنند.بعضی مثال ها ممکن است شامل منو های کناری سایت، جعبه های کشویی و پنجره هایی که خودشان بالا می آیند در یک وب سایت باشند.
تکه کد های معروف جاوا مثل JQuery برای فعال کردن این خصوصیات در سایت خیلی ساده تر و بیش تر هستند.بیش تر مرورگرهای امروزی این کد را پشتیبانی می کنندو حتی موقعی این کدها در دسترس نیستند به آرامی کم می شوند(نزول میکنند.).نتیجتاً شما می خواهید کاری کنید که کاربر هنگام تعامل با هر قسمتی در طراحی احساس راحتی کند.

ابزار موبایل های تاچ:
در چند سال اخیر این موضوع که موبایل های هوشمند در حال محبوب شدن در میان کاربران علا قه مند اما بی مهارت، ثابت شده است . از سال 2011 تا حالا ما یک انفجار از سایت های موبایل و زمینه های خاص برای موبایل ها را دیده ایم.

محبوبیت ipad و iphone در مقایسه با تلفن های Android به این معنی است شما بینندگانی خواهید داشت که کاملاً با صفحات شما با دستورات لمسی در تعامل هستند که باید به این موضوع در طراحی هر ماکت دقت شود.روند های تازه در طراحی وب سایت موبایل نشان داده که ساختن یک زمینه موبایل کاملاً مجزا گاهی بهترین نتایج را به همراه می آورد.
در این روش شما می توانید همه ی متن داینامیک تان را یکجا روی طرح اصلی تان نگه دارید، در حالی که دارید یک نسخه ی نازک از سایت برای کاربران موبایل حاضر می کنید.
حجمی زیاد به صورت رایگان!
چه کسی می تواند بگوید که از دانلود رایگان لذت نمی برد؟ سالیان است که طراحان وب سایت ها در حال به اشتراک گذاری متن هایشان به صورت آنلاین هستند، اگرچه اخیراً این موضوع یک روند محبوب میان هنرمندان دیجیتال شده است .تعداد کمی از گروه ها به طور خاص هستند که برا ی طراحی وب و گرافیک دانلود رایگان را فراهم میکنند.
دو مورد از علایق شخصی من Download PSD و Designmoo هستند.هردوی اینها به طور مرتب توسط افراد با کفایت آپدیت می شوند.به علاوه Hongkiat Freebies archive تعداد زیادی ابزار خوب برای امتحان کردن دارد.در هر عصری قبل از این دانلود رایگان رابط ها، طرح ها، لوگو ها، بنر ها و هر نوع دیگری از فایل های PSD/AI اصلاً آسان نبوده است.
بعضی دانلود های شسته و رفته!
در زیر بعضی دانلود های رایگان خوب وجود دارد که می توانید امتحان کنید from earlier in 2011.
واگر فکر می کنید این لیست فایل های خیلی خوبی دارد فقط منتظر دستاورد های 2012 باشید.

استاندارد های CSS3 و HTML5 :
هردوی این الگو های طراحی جدید،در طول روندی در حال رشد در سال 2011 جمع آوری شده است.طراحان وب سایت سالها در انتظار بودند تا CSS -هایی که فقط حول طرح های گوشه ای و سایه دار هستند، تولید شود.به علاوه W3C پیشرفت زیادی در بدست آوردن پشتیبانی از محبوب ترین مرورگر ها به دست آورده است . من می توانم آینده ی خوبی برای روند پیشرفت HTML/CSS3 متصور شوم. طراحان وب سایت پیشرو در متد های امروزی معمولاً نادیده گرفته می شوند، در حالی که آنها اهمیت خیلی زیادی در کل ترکیب این روند دارند.
سعی کنید خودتان را به هیچ مجموعه “عنوان” ی که بر اساس تکنیک هایی که می دانید وهر روزتمرین می کنید،محدود نکنید. اگر می خواهید بیش تر بدانید، ما how-to guide for HTML5/CSS3 coding مبتدی ها را به شما پشینهاد می کنیم.

بعد از اینکه همچین زمینه ای را خریدید روند نصب شبیه بقیه زمینه ها می شود.حالا ممکن است این موضوع شامل وصل شدن دلخواه و با قابلیت،زمیته های کودکانه،منو های ادمین جدید، و همه ی دیگر خصوصیات از بین زمینه ها باشد. WooThemes, ElegantThemes و Rocket Themes تعداد محدودی مارک هستند که نسبت به چیز هایی که در بالا گفته شد خیلی برای من قابل توجه هستند.کیفیت آنها بی عیب و نقص است و من حس می کنم توسعه دهندگان آنها پا فراتر گذاشته اند تا بهترین قالب ها و جذاب ترین منو های ادمین را ایجاد کنند.
میشود تصور کرد که با رفتن به 2012 استفاده از WordPress راحت تر خواهد شد .و این به معنی انتشار زمینه هایی با کیفیت بالا و بلاگ هایی جذاب برای راه اندازی می باشد.
مجله های آنلاین:
وقتی در مورد word press themes صحبت می کنیم باید همچنین در مورد سایت های success of online magazines( موفقیت مجله های آنلاین ) هم صحبت کنیم.این طراحی سایت کرج ها خیلی از بلاگ های wordpress معمولی در محدوده ساختار کلی و طرح صفحه متفاوت نیستند.شما می توانید این مجله های بزرگ تر را توسط ارائه محض از صفحه اصلی شان و تجمع نویسندگان که برای وب سایتشان می نویسند تشخیص دهید.

زمانی که مجله ها شروع به راه اندازی آنلاین کردند تبدیل به یک منبع درآمد برای خیلی از نویسندگان شدند. یک موضوع مثل “طراحی سایت” یک موقعیت کوچکتر را نسبت به بیان کردن، شرط بندی کردن یا تجارت کردن در برمی گیرد.اما این واقعیت که ما داریم طراحی مجله آنلاین بیش تری نسبت به نسخه چاپی آن می بینیم این است که بفهمیم جهان در چند سال آینده به کدام سمت پیش می رود.
عکس های سایه دار خوب:
به عنوان یک جنبه از CSS الان ایجاد یک عکس سایه دارهر جایی روی صفحه از هر زمان دیگری راحت تر است .جعبه ی متن و و اجزای مدل جعبه خصوصیات متناوبی را به ما میدهند.که مدل های سایه دار واضحی را ارائه می دهند.
text-shadow syntax (رعایت چینش متن های سایه دار)چیز خیلی ساده ای است که به خاطر بسپاریدش و در میان مجموعه ای از عکس های سایه دار آن را دنبال کنید.با این عکس ها در ارائه این مدل ها ، توسعه دهندگان وب می توانند روی گسترش ایده های اساسی بیش تر تمرکز کنند.من شخصاً Matt Hamm’s page curls را دوست دارم که کاملاً توسط CSS توسعه پیدا کرده.شما می توانید کل کد را روی وب سایتش پیدا کنیدتا تاثیرات آن را دو برابر کنیدو یک مدل مشابه را روی صفحاتتان اجرا کنید.
فن چاپ پویا :
فونت ها قسمت خیلی بزرگی ازمجموعه کره ای هستند. که طراحی وب را در بر می گیرد. معروف ترین فونت ها Arial, Helvetica, Georgia و Trebuchet MS هستند که بیش ترین استفاده را در چند سال اخیر داشته اند. اگرچه اینها می خواهند یک نقش عمیق در استانداردهای طراحی سایت در کرج ارائه دهند. تعداد زیادی انتخاب برای پیشرفت فن چاپ صفحات وب وجود دارد.
برای مثال Typekit تنها به چند خط کد که در اول متن شما قرار داشته باشد، نیاز دارد. بعد از این کار شما می توانید تشخیص دهید اسم کدام فونت ها را می خواهید به CSS تان اضافه کنید. بهترین قسمت در مورد این تکنیک این است که این تکنیک تنها به کد نویسی جاوا نیاز دارد. بنابراین آخرین کاربر نیازی ندارد که فونت های نصب شده را داشته باشد.

انتخاب دیگر Google Web Fonts (فونتهای وب گوگل) است .که شبیه به روش ابزار چاپ عمل می کند.من به طراحان علاقه مند پیشنهاد می کنم. از ابزار پرسش CSS3′s @font-face استفاده کنند. که اجازه ابداع گری بیش تری را هم به شما می دهد. این کد می تواند برای وارد کردن نوع فایل های .ttf یا .otf از وب سرورتان استفاده شود. این فایل می تواند شامل یک فونت حالت دار هم باشد. با وجود تعداد زیادی سیستم چند گانه که برای ساختن فونت های پویا استفاده می شود. انتظار می رود که در سال 2012 حجم زیادی از نو آوری و استعداد طراحی در این زمینه به وجود بیاید.
گالری عکس نمایش اسلاید ها:
با محبوبیت متعاقب JQuery من انداختن عکس های اسلاید ها را به قالب صفحات بیش تر و بیش تر در نظر می گیرم.گالری ها برای نمایش دادن متن صفحات داخلی در یک نگاه کوتاه عالی هستند. که این متن می تواند شامل ورودی های یک پروفایل ، عکس ها و پست های بلاگ هابا عکس های طراحی شده. تصاویر نسخه نمایش و… باشد.

وقتی شما تعداد زیادی انیمیشن کشویی و سایه دار را در نظربگیرید هیچ وقت آسان نبوده. که یک نمایش اسلاید سریع برای صفحه اصلی تان بسازید. برنامه های وب آنلاین و شرکت های نرم افزاری از نمایش اسلاید ها به عنوان راهنمای آموزش استفاده می کنند. تا تصویر و خصوصیات منحصر به فرد را نمایش دهند.
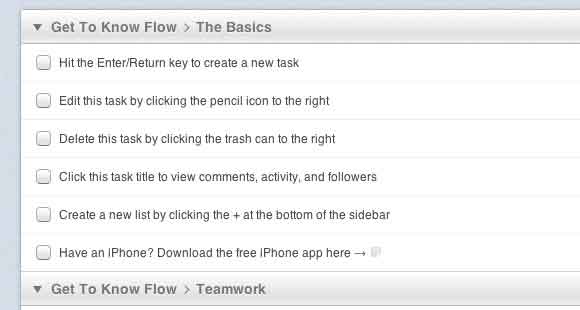
پنجره های اضافی(مودال):
من فکر می کنم پنجره های اضافی تقریباً برای اینترنت تازگی دارند. آنها تا سالها در نرم افزار های صفحه نمایش کامپیوتر ها و برنامه های موبایل بوده اند. هدف یک پنجره مودال این است. که محتوی جعبه نمایش را (مثل ثبت نام یا وصل شدن کاربر) روی صفحه نمایش اصلی بدون اینکه بخواهد در صفحه جدیدی بارگذاری شود. روی همان صفحه ، نمایش دهد.

خیلی از گالر ی عکس هایی وب که منبع آزاد دارند از یک نوع خصوصیت جعبه ای استفاده می کنند. که سایه های زمینه عکس تیره تر از جعبه ی پنجره روی آن است. من واقعاً از این خصوصیت لذت می برم،با اینکه که این خصوصیت باید توسط خیلی ها در وب سایت به کار گرفته شود. و اگرچه این پنجره ها خیلی شیک و جالب هستند. می توانند خیلی در کد نویسی و راه اندازی دشوار باشند.

برای اینکه برای وب سایت های خودتان هم ایده بدست بیاورید بعضی گروه های اشتراک گذاری خبر های اجتماعی معروف تر را ببینید.
و Digg اولین خصوصیاتی هستند که به ذهن می رسند. همچنان که هر ده خصوصیت پنجره های مودال را با قالبی معمولی ثبت یا وصل می کنند. به علاوه ویژگی های UI برای Google + مقدار زیادی از کاربرد های مودال را به ما نشان می دهد.
فهرست های الهام بخش:
مجموعه فهرست ها از روز های اولیه طراحی وب ظاهر شد. از آنجایی که ما داریم به عصر جدیدی وارد می شویم. طراحان شروع به استفاده از فهرست های مرتب شده و نا مرتب HTML می کنند. تا منوهای مسیر یابی را در آن جا دهند.اما امروزه منوها می توانند به منظور های بیش تری استفاده شوند.

در بیش تر زمینه های بلاگ من فهمیدم که کل نوارهای کناری با فهرست ها بارگذاری می شوند. (توسط) طراحانی که مدل CSS شان را برای فهرست ها در داده های ورودی ساخته اند. امسال ما inspiring list styles (مدل های فهرست های الهام بخش) را زودتر در پست دیگری قرار دادیم. که ممکنه بینش بیش تری را در رابطه با این موضوع به شما بدهد. وقتی به 2012 نگاه کنیم انتظار نمونه های واقعاً خلاقانه ای راداریم. تغییر طراحی وب سایت.
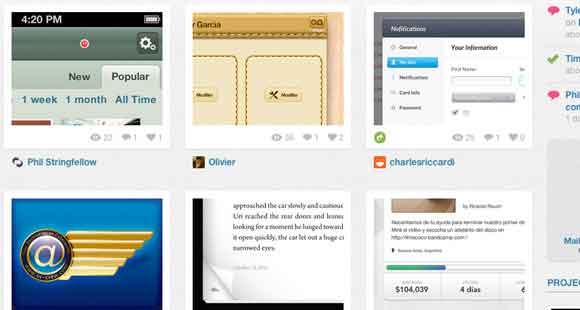
تصویر عکس های ایجاد شده :
در جهان وب می توانیم بگوییم که متن مهم ترین چیز است. بیش تر طراحان همچنین موافقند که یک صفحه ی خالی خیلی زود خسته کننده می شود. عکس ها می توانند چاشنی بیش تری را اضافه کنند. اگر شما بدانید چطور باید آنها را استفاده کنید. یک روش، استفاده از عکس های پویا است که یک پیش نمایش برای هر صفحه یا مقاله فراهم میکند.
امروزه بلاگ ها می خواهند روند عکس های ساختار یافته را انتخاب کنند. پس چرا تکه عکس های تولید شده را در زمینه صفحه تان قرار ندهید؟ گاهی این کار توجه من را به تیتر مقاله جلب میکند. و کمک می کند یک صفحه را به متن لینک های کاملی تقسیم کنیم.

به عنوان مثالی دیگرDribbble یک گالری جامع وب از عکس ها برای هر نمای طراحی فراهم میکند. در جدولی مثل مدلی که قالب ردیفی داشته باشد. این خیلی راحت است که تصویری کوتاه از هر عکس بگیریم. و در طول آن بگردیم تا چیزی که می خواهیم را پیدا کنیم. ثابت شده که این تکنیک توجه تمام گروه ها را جلب می کند.یا حداقل توجه اعضای Dribbble را.
آیکون های بزرگ شده :
این روند منحصر به فرد تا حدودی از آیکون های طراح های Mac OS گرفته شده است. از آنجایی که برنامه نویسان شروع به راه اندازی وب سایت هایی برای برنامه Mac هایشان کرده اند. همه ی ما به طور مداوم سایز های بزرگی در برندها دیده ایم. مطابقاً این روند همچنین در میان توسعه دهندگان IOS افزایش یافته و حالا به طور خیلی آسانی روش های طراحی مدرن را هم پشتیبانی می کند. تغییر طراحی وب سایت.

مشکل است که پیش بینی کنیم. وقتی به سال 2012 نزدیک می شویم چطور این روند ها درست کار خواهند. از یک طرف این آیکون ها جای بیش تر از حد لازم را بگیرند و شما هنوز نزدیک به برنامه یios/osx هم نیستید. و طراحان هنوز مشغول به تولید انبوه فضای آیکون پیکسل ها هستند. واضح است که طراحان وب ،بزرگ کردن آیکون را فقط در مورد نام تجاری صفحه می دانند. این یک راه خوب است که توجه مستقیم بینندگان تان را بدست بیاورید. و یک اسم رسمی برای شرکتتان بسازید.
لینک های اغراق شده:
لینک های پشتیبان به طور حتم بین 5 عنصر مهم طراحی سایت در کرج هستند. قطعاً این موضوع از سال 1990 ارتقا پیدا کرده. و روند های محبوب طراحی تنها به صورت نمایی پیشرفت کرده. به نظر می آید ما در حال ورود به عصری هستیم. که طرح هایی که درآنها بزرگ نمایی شده جایگاه بالاتری گرفته اند. تغییر طراحی سایت در کرج.

تعدادکمی از link examples from Patterntap را چک کنید. تا ببینید چیزی توجه تان را جلب می کند یا نه. تعداد خیلی زیادی ایده فوق العاده برای طراحی هایپر لینک طراحی سایت در کرج وجود دارد. هم تاثیرات استاندارد هم متغییر..



