اضافه کردن آیکون در فهرست
اضافه کردن آیکون در فهرست
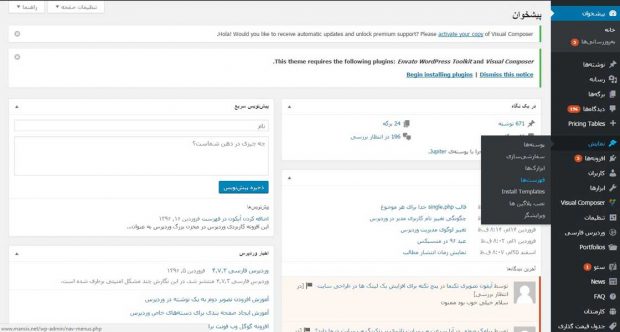
اضافه کردن آیکون در فهرست : از قسمت نمایش به قسمت فهرست مراجعه کنید.
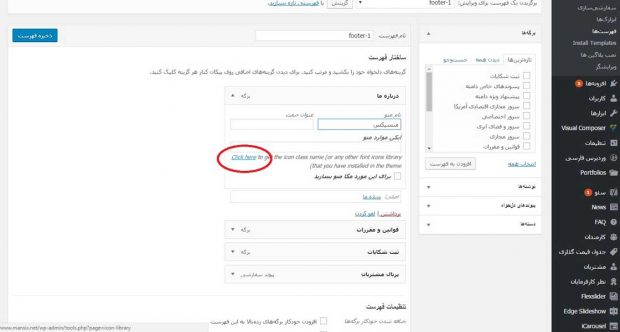
بعد از ورود به این قسمت اضافه کردن آیکون در وردپرس را که در زیر نمایش داده شده است کلیک کنید تا صفحه ی جدیدی که آیکون ها در آن قرار دارند برسید.
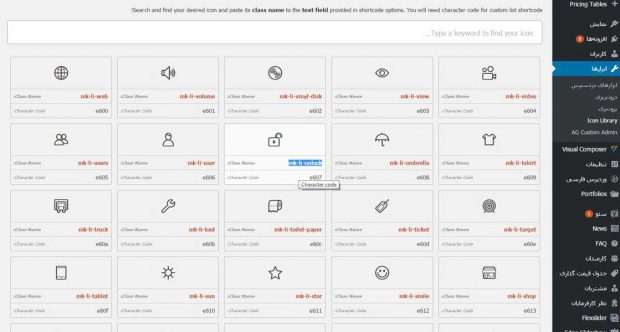
از این قسمت آیکون مورد نظر را انتخاب کرده و نام آن را همان طور که در زیر بصورت هایلایت می بینید کپی کنید.
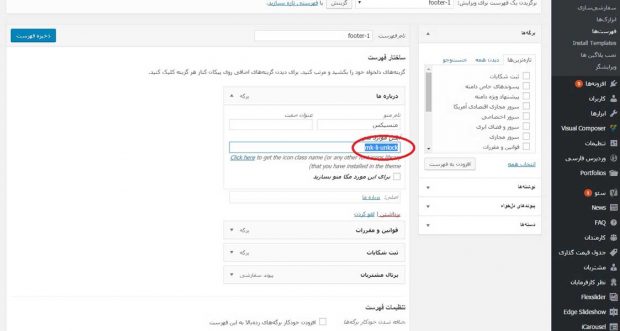
بعد از کپی کردن دوباره به صفحه ی فهرست ها بازگشته و آن را مانند زیر در کادر مورد نظر paste کنید .
حال کافی است فهرست ها را ذخیره کنیم و صفحه طراحی سایت را Refresh کنید. تا خروجی تنظیمات این افزونه قابل رویت شوند.
اغلب منو های وردپرس، از پیوند های متن ساده می باشند. لینک ها برای بیشتر طراحی سایت کرج ها پاسخگو است. اما اگر می خواهید طراحی سایت در کرج و زیبا و منحصر به فردی داشته باشید کافی می باشد. نحوه اضافه کردن آیکون های تصویری به منوی ورد پرس را یاد بگیرید و با اینجام این کار می توانید منوی طراحی سایت در کرج خود را تعاملی تر کنید.
اضافه کردن آیکون
آیکون های تصویری جذابیت خاصی را به سایت شما می بخشند. و کاربران را در هنگام بازدید از سایت بیشتر جذب سایتتان می نمایند. و از آن یکنواختی و سادگی بیش از اندازه سایت با انجام این کار کاسته می شود.
به عنوان مثال زمانی که شما یک آیکون تصویری تلفن در کنار تماس با ما قرار می دهید طراحی سایت در کرج شما زیبا تر و جذاب تر می شود. و با استفاده از این گزینه ها می توانید آیکون تصویری را که می خواهید انتخاب کنید و یا حتی می توانید آیکون تصویر مورد نظر را آپلود نمایید.
زمانی که تصویری را آپلود نمودید می توانید تصویر شناور را در نظر نگیرید. و همچنین می توانید تصاویری برای تصویر شناور نیز در انتخاب و تنظیم نمایید.