۷ویژگی پنهان در کتابخانه ی چند رسانه ای یا قسمت پرونده های چند رسانه ای، فعالیتی فراتر از بارگذاری تصاویر در وردپرس را انجام می دهد. در واقع می توان گفت ابزار قدرتمندی برای مدیریت تمامی مدیا ها یا همان پرونده های چند رسانه ای می باشد. که در مقاله ی امروز به بررسی مواردی که نیاز است درباره ی کتابخانه ی چند رسانه ای وردپرس بدانید، می پردازیم.
در این مقاله، پیرامون قدرت نفوذ کامل کتابخانه ی چند رسانه ای وردپرس در بارگذاری تصاویر، مدیریت کامل آنها و برش تصاویر و محدودیت های موجود برای آن پرداخته می شود.
معرفی بخش رسانه در وردپرس
در ابتدا لازم دانستیم که تعریفی کلی از کتابخانه ی چند رسانه ای و به طور کلی رسانه داشته باشیم.
در واقع می توان گفت بخش رسانه در وردپرس، یکی از ضروری ترین قسمت هاست که تمامی فایل ها و تصاویر در آن بارگذاری و ذخیره می شوند. این قسمت شامل تصاویر، ویدئوها، فایل های صوتی و هر سند دیگری می باشد. و در صورتی که شما هر نوع فایلی را در طراحی سایت بارگذاری کنید. در این بخش ذخیره شده و قابل مشاهده و ویرایش می باشد.
شما به راحتی می توانید افزونه های مربوط به چند رسانه ای ها را با هم ادغام کرده و از آن ها استفاده نمایید. (مثلا برای ایجاد گالری تصاویر می توانید از افزونه ی Lightbox استفاده کنید. که در بخش چند رسانه ای اضافه شده و با آن ادغام می شود. و به شما امکان ساخت گالری تصاویر را می دهد.) این بخش بسیار منعطف و در عین حال قابل سفارشی سازی است. و البته باید بگوییم در نسخه ی جدید وردپرس، بخش مدیا بسیار مورد توجه کاربران قرار گرفته است.
۱-چگونه در کتابخانه ی چند رسانه ای جستجو نماییم و همچنین چگونه رسانه ها را نمایش دهیم؟
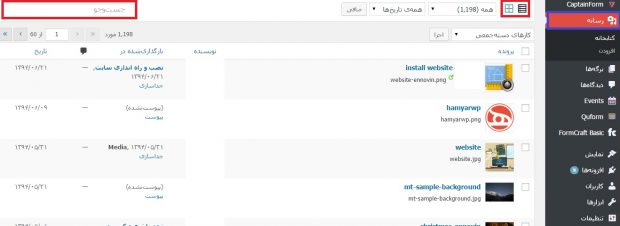
همانطور که می دانید با کلیک بر روی گزینه ی رسانه در پیشخوان وردپرس به بخش کتابخانه ی چند رسانه ای منتقل خواهید شد. بالای این صفحه دو گزینه برای نوع نمایش مشخص شده. که می توانید هر کدام را بر اساس خواسته ی خود تنظیم نمایید.
همچنین برای استفاده از بخش جستجو، نوار جستجو در سمت چپ قرار گرفته که شما با وارد کردن کلمات کلیدی، تاریخ پرونده و یا نام آن می توانید جستجو را انجام دهید.(۷ویژگی پنهان در کتابخانه)

۲- چگونه برای بارگذاری فایل، محدودیت ایجاد کنیم؟
حتما متوجه شده اید که، وقتی فایلی با حجم بالا را بارگذاری می نمایید. اروری به صورت خط زیر مشاهده می کنید:
The UPLOADED FILE exceeds the upload_max_filesize directive in php.ini
و مانع از بارگذاری فایل شما خواهد شد! اما نگران نباشید. خوشبختانه این مشکل به راحتی قابل حل است. اما قبل از اینکه به حل این مشکل بپردازیم. باید بدانید که بهتر است برای بارگذاری فایل های خود کمی تامل کنید و محدودیتی قائل شوید.
این مسئله را بدانید، رمانی که شما فایل های سنگینی را بارگذاری می نمایید مدت زمان زیادی صرف بارگذاری شده. و در مقابل مدت زمان زیادی نیز صرف دانلود آن فایل خواهد شد و این موضوع آسیب جدی به سرور شما می رساند. پس در حد معقولی محدودیت ها را بردارید. برای این کار می توانید از افزونه ای با عنوان “Increase Max Upload Filesize” استفاده کنید. تا محدودیت بارگذاری فایل را در کتابخانه ی وردپرسی خود از بین ببرید.
سایز تصاویر، عامل بسیار مهمی تلقی می شود و خوشبختانه در وردپرس این امکان وجود دارد. که اندازه ی تصاویر را کاهش دهیم. برای اینکار افزونه ای با عنوان “WP smush” به شما معرفی می کنیم. که می توانید با کمک آن به راحتی اندازه ی تصاویر خود را تغییر داده و در واقع به حجم مطلوبی برسید. اگر توجه داشته باشید این امر، یک نوع بهینه سازی تصویر به شمار می رود.
۳- چگونه عمل فشرده سازی تصاویر را در بارگذاری فعال نماییم؟
دانلود افزونه ی WP Smush
سیستم وردپرس به صورت پیش فرض، تصاویر JPG را تا حدی فشرده می کند. و این در بعضی موارد باعث می شود که کیفیت تصاویر با فرمت JPG پایین بیاید. اما اگر شما تمایل دارید که مانع از این حالت پیش فرض و این فشردگی شوید. و تصاویری که حتی کیفیت آنها زیاد خوب نیست را واضح تر کنید. می توانید از افزونه ای به نام “Disable JPEG Compression” استفاده کنید.(۷ویژگی پنهان در کتابخانه)
۴- چگونه حالت فشرده ی تصاویر JPG پیش فرض را غیر فعال نماییم؟
زمانی که شما تصویری را بارگذاری می کنید باید بدانید که اگر در ابعاد واقعی و بزرگ آن آپلود نمایید بسیار مفید و سودمند است. به این دلیل که کاربر با کلیک بر روی آن می تواند اندازه ی واقعی را نیز مشاهده کند. و یا در صفحه ی مورد نظر مطلب شما، آن را بهتر ببیند. اما مشکل اینجاست که اگر شما بخواهید از همان تصاویر برای تصویر شاخص استفاده کنید. باید انداره ی خاصی به کار ببرید.حال چه می کنید؟ مشکلی نیست با چند کلیک ساده و تغییر ابعاد می توانید سایز مورد نظر تصویر شاخص را مشخص نمایید.(۷ویژگی پنهان در کتابخانه)
۵- چگونه از بارگذاری فایل های تصویری تکراری پرهیز کنیم ؟
به بخش تنظیمات>> رسانه رفته و اندازه ی تصویر شاخص را به اندازه ای که میخواهید، تغییر دهید.

این امر باعث جلوگیری از بارگذاری تصاویر یک شکل و متعدد با اندازه های مختلف می شود.
مورد بعدی که از بارگذاری تصاویر متعدد جلوگیری می کند. و البته این گونه بگوییم :تصاویر تکراری و بی فایده را حذف می کند.” استفاده از افزونه ی “Image clean up ” می باشد که به شما کمک می کند تا تصاویر تکراری که در کتابخانه ایجاد شده را حذف نمایید.
دانلود افزونه ی Image cleanup

وردپرس امکانی را برای کاربران خود فراهم کرده تا بتوانند تصاویر خود را در محیط کتابخانه ی چند رسانه ای ادیت و ویرایش کنند. و دیگر در خارج از این محیط زمان برای ویرایش تصاویر نگذارند. برای این کار کافیست بر روی گزینه ی Edit یا ویرایش در کتابخانه ی چند رسانه ای کلیک نمایید. (۷ویژگی پنهان در کتابخانه)
۶- چگونه تصاویر را در وردپرس ویرایش کنیم ؟

همانطور که مشاهده می کنید، شما قادر به تغییرات زیادی در این محیط هستید.حتی می توانید با مقیاس دادن در بخش قاب بری بخشی از تصویر را که میخواهید برش دهید (مانند کاری که در فتوشاپ انجام می دهید).
۷- چگونه می توان تصاویر کتابخانه ی چند رسانه ای را دانلود کرد؟..
گاهی برای همه ی ما پیش می آید که میخواهیم تمامی تصاویر کتابخانه را یک جا دانلود نماییم. و یا به عنوان یک بک آپ از تصاویر خود به صورت فایل زیپ داشته باشیم ولی ممکن است دسترسی به کتابخانه ی چند رسانه ای در هاست طراحی سایت در کرج خود و یا اکانت اف تی پی نداشته باشید، پس باید چه کرد؟
با استفاده از افزونه ی “downML ” به راحتی می توانید این کار را انجام دهید. و هیچ بی نظمی نیز به وجود نمی آید.
پرونده های چند رسانه ای نقش بسیار مهمی در کار ما ایفا می کنند. زیرا بارگذاری فایل های تصویری، صوتی و ویدئویی هم طراحی سایت در کرج ما را پر محتوا می کنند. و هم در بحث سئوی طراحی سایت کرج ما بسیار موثر هستند، پس بهتر است علاوه بر اینکه از آنها استفاده می کنیم به روش های اصولی آن نیز بپردازیم. و درست و بهینه از آن استفاده نماییم.(۷ویژگی پنهان در کتابخانه)